How to Master Google Analytics?
Truth be told, there are many different analytic metrics that can be used at any given time to analyze a webpage or website.
In my personal opinion, sometimes this is the downfall of people who own websites.
You see, there’s a term in the industry known as “analysis paralysis”.
The idea behind this is that webmasters will look at their analytic data and become so wrapped up in it that they don’t know where to start so they don’t take any action at all.
This is a common problem for those that are just getting into creating their own website because they look at analytics as an overbearing platform which has entirely too much data.
Today, I’m going to focus on explaining how you can use analytics to quickly and easily to improve your website.
We will cover the following points;
- What are Analytics and what platform do I recommend
- 9 Analytic Metrics That Can Make a Huge Impact on Your Website
- The secret I use to quickly test the impact of changes I make
What Are Mastering Google Analytics And What Platform Do I Recommend?
When someone asks me what website analytics are, my answer is always the same. To me, web analytics are a way for webmasters to collect and analyze user behavior on their website.
There are many other definitions on the Internet, but this is a very simplistic one which gets to the foundation of what web analytics is all about, which is the collection and analysis of user behaviors.
In terms of the platform I recommend, my answer is simply to use Google Analytics.
I tell people this because Google analytics is a free platform which integrates seamlessly with any website and has a tremendous amount of data that can easily be extracted once users are familiar with the interface.
In addition, Google analytics is a platform that will grow with the company without any additional investment.
There are other analytic platforms out there such as Clicky, which are low-cost and have a few different bells and whistles than Google analytics does, but in my opinion this analytics platform has all the things you’ll need to get started and grow your online business.
9 Analytic Metrics That Can Make a Huge Impact on Your Website
Before beginning this section, I think it’s important to understand that I am starting with analytic metrics to pay attention to on a per page basis followed by a sitewide basis.
The reason I’m doing this is because if your website is still pretty small and hasn’t gotten a large amount of traffic, you can look at these metrics on a per page basis for better results.
For the sake of this post, I’m going to give examples of how to pull data in Google Analytics by looking at the metrics of my monthly income report from September 2014.
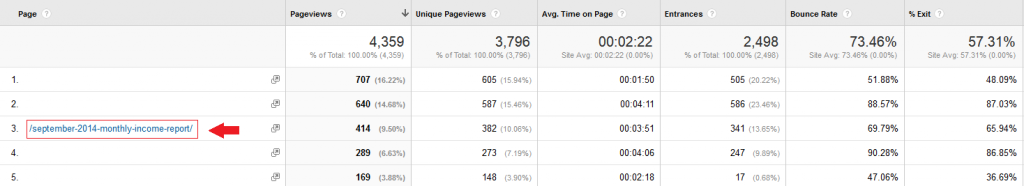
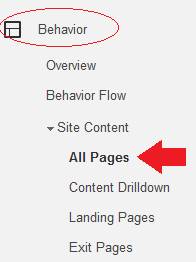
The first thing you need to do in order to see this data about specific pages within Google analytics is to go to the all pages area under behavior.
Once you arrive on the page, you’ll then see a listing of all the pages that you have with all the associated metrics.
In this screenshot I’ve removed some of the data to keep my top pages a secret, but you can see where I have the monthly income for from September 2014.
From here, you are going to want to click on the specific URL that you want to focus on.
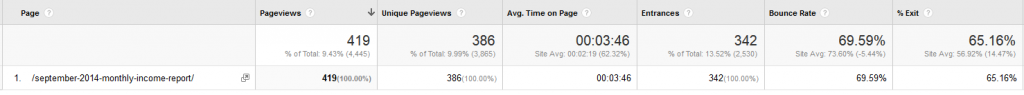
Once you click, the next page that you are going to see is going to be as follows. This is where you want to be for all “per page” metrics.
Per page metrics
The first metric that you can use to understand visitor behavior on your website is the referral source.
This helps you understand what websites out there are referring traffic to the particular page that you’re focusing on.
This is beneficial because if you know that the majority of your traffic comes from one specific source, go to that source to find the link to your website and understand what it is that people are reading about before they click on the link.
For example, if you see that over 90% of traffic coming to that page of your website is from another website, go to the other website and try to understand why that is.
Did the other website link to you? Did you leave a comment in the comments section of a blog post that is leading to a large amount of visits? Take note of what links on the website are leading to you and find a ways to replicate that if possible.
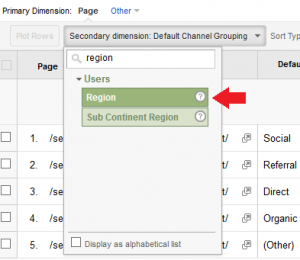
 2) Location : Every IP address (unless it is masked or coming from a proxy) has a geographic location associated with it.
2) Location : Every IP address (unless it is masked or coming from a proxy) has a geographic location associated with it.
Analytic programs can identify the area where an IP address is located and give an analytics user an understanding of where the visitor is geographically located when they use the website.
By using this data, you can gain an understanding of the most popular states and cities that people are visiting your specific website page from.
This can be extremely useful if you find that one geographic area is sending a lot of traffic because it tells you that something about that page on your website has resonated in that geographic area.
Again, it’s up to you to understand how or why this is occurring, but using this data to discover these trends is the first step.
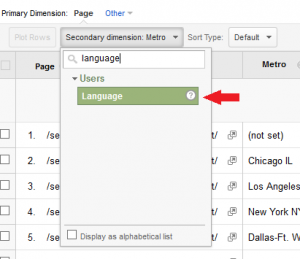
 3) Language: Knowing the primary language that people speak who visit your website is extremely important once you start to grow in size.
3) Language: Knowing the primary language that people speak who visit your website is extremely important once you start to grow in size.
In the beginning, it’s likely that majority of the people who visit your website are going to speak the native language in your country. So, if you’re from the United States it’s likely that nearly all the traffic is going to speak English.
However, once you begin to grow you’ll notice that there are people searching from other countries landing on your page and if the volume of traffic in another language gets large enough, it may be worth considering translating that page or your entire website into that language.
Many people get confused by this metric because Google only provides abbreviations for languages such as en-us, en-gb, nl, de, etc. The website Lunametrics has put together a list of all the different language codes in Google analytics that can be referenced if you’re wondering what a specific abbreviation means.
4) Pageviews and Unique Pageviews: If you’re wondering what the difference is between unique page views and page views, unique pageviews is a count of the number of people who viewed the page from a unique IP address. Pageviews, on the other hand, is a count of the number of people who viewed the page from an IP address, but it allows for repeated views of the same page.
The important thing to notice here is that under both pageviews and unique pageviews there is a percent of total category. This is a very important metric because it lets you know of all the people that visit your website, how many of them are actually viewing that particular page.
If there is a specific page that I want the majority of my website visitors to see, I should go to this page and view what the percent of total is.
If I find that that particular page is barely being viewed by anyone, it means that I need to find ways to link that specific URL in more places on my website.
Or, it could also mean that I need to find ways to advertise that particular page so that it gets more exposure altogether.
5) Average time on page/Average Visit Duration:
 Another important metric that you should pay attention to in your analytics is the ‘average time on page’ metric.
Another important metric that you should pay attention to in your analytics is the ‘average time on page’ metric.
My guess is that you’re already aware of this one because everyone talks about it and it’s obvious that the longer somebody stays on your website, the more likely they are to become fans of your brand.
For this particular metric, it makes sense to go back to the “all pages” view that was mentioned in the beginning of this post.
I say that it’s a good idea to go back because we want to look at the current page that we are surveying and compare it to the other pages on the website. As you can see in this example, the monthly income report from September 2014 shows an average time of 3:51.
So, what does this tell me?
In this particular example, 3:51 is pretty much the middle ground when you look at the top five pages of my website. It’s definitely towards the higher end of this spectrum, but there are pages a little bit ahead of it and some that are far below it.
Overall though, the average time on a page for my entire website is 2:22 and 3:51 is far beyond that number. To me, this says that the income report is engaging enough and I don’t need to change anything about it.
The key here is to take some time to review the content that you’re writing to make sure that it is engaging and interesting which can be determined by the average time on the page.
If you notice that the average time on a page is very low, think about what you’re doing. If your intention is to get people to come to a webpage and then click off quickly to go to an affiliate offer, click on an ad, or to sign up for a newsletter, then this isn’t really a bad thing at all.
However, if you have a content related website where you want people to absorb your material and become lifelong fans, this could be problematic. It all depends on what type of website you have.
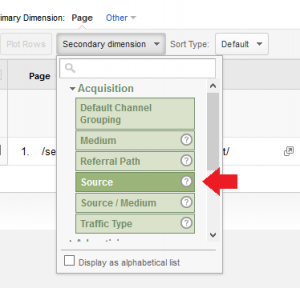
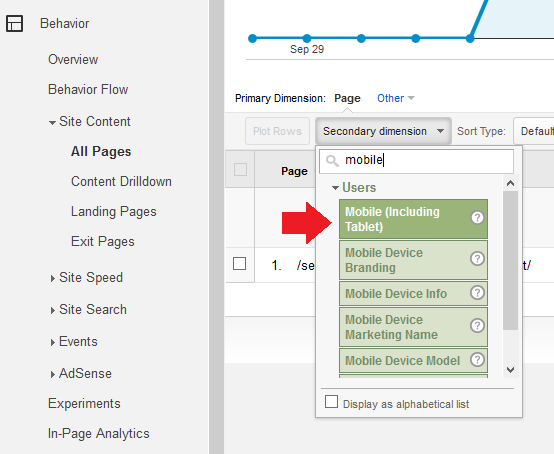
6) Mobile overview and devices: Mobile is a very large part of any website there is a section in analytics that helps a user realize the amount of visits that are coming in on mobile devices. In order to get to this view, you want to go back to the single page and click on secondary dimension to get mobile visits.
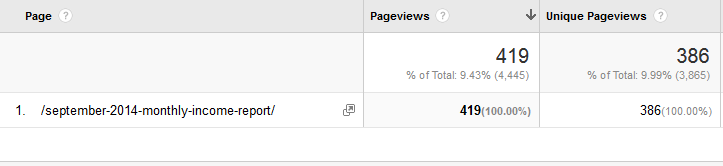
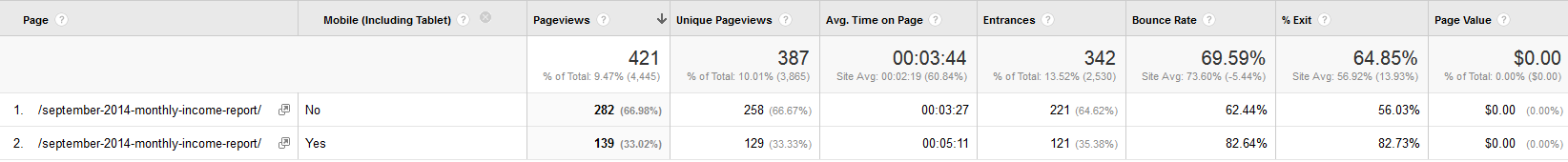
As you can see in the screenshot , when you do this there are some interesting things that occur. First off, you could tell that the monthly income report for September 2014 was surprisingly viewed much longer on mobile devices as opposed to desktop.
This breakdown is important because it lets you know how many people are viewing a particular page, or your entire website, on mobile devices.
In an ideal world, every website out there is going to have a responsive design, meaning that the website will automatically adjust to the screen size that the users are viewing on.
However, often times people completely overlook this part of website design and don’t realize that by having a page or website that isn’t responsive, it can drastically hurt the amount of time that people spend on the page, as well as how often they bounce off of the page.
In short, pay attention to how many people are coming to your website via mobile devices and figure out a way to cater to them if that number is substantial.
If you are just starting out, that’s perfect because you can create a responsive web design from the start.
7) Bounce rate: A “bounce” occurs when a user comes into the website on one page, and leaves on that same page without engaging further.
Obviously, this is problematic because it takes quite a bit of effort to get people to your website in the first place and if they come in and leave without engaging any further, you’re missing out on an opportunity.
This number and analytics represents the percent of visits that came onto this page and then left on the same page.
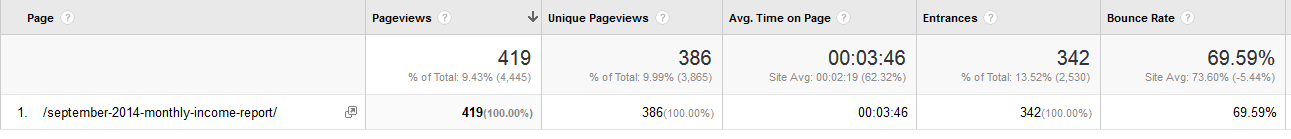
In the screenshot above, you can see that the income report had a bounce rate of 69.59% while the rest of my website averaged a bounce rate of 73.60%.
This means that this particular page is performing better than the majority of the other pages on my website.
This is great, but if this isn’t how it is on your website, there are a few things you can do to fix it.
First, remember to review the purpose of the page on your website. If you want the user to click off quickly for call to action or advertisement, this really isn’t a bad thing to see it all.
Second, make sure that you have correctly implemented the Google analytics code on your website.
All too often I come across people that have extremely high bounce rates and after diving into their website I notice that they implemented the analytics code incorrectly.
Here’s a helpful hint, you want to put your Google analytics tracking code on a part of your website that appears on every single page consistently such as within the header or the footer.
Third, your website page isn’t engaging. Because this number is representing the amount of people that came in on one page and left on the same page, it’s a direct correlation in understanding how engaging your content is. If you find that this number is pretty low, there are many things you can do to fix it.
- It’s always a good idea to make sure that you include hyperlinks within the content itself to encourage users to click and go on to other pages within your website. As an example, Dave recently posted how one of his blog posts got him 10,000 unique visits to the website and $200/month. Now, if you are click on that link, you will no longer be considered a “bounce” as you engaged with other pages on this website.
- Another way to further engage users is to create a sidebar that encourages your users to want to learn more. As you can see on this website, Dave has numerous calls to action on the right side of the page which entices users to click to view more information about other things that he’s written. Not everyone is going to click on these icons in the right sidebar, but some people may find them distracting enough that they want to learn more that they click through to read more.
Sitewide Metrics
Now that we’ve gone over all of the per page metrics to pay attention to, let’s focus on two of the sitewide metrics that you should review in order to make an impact on your website.
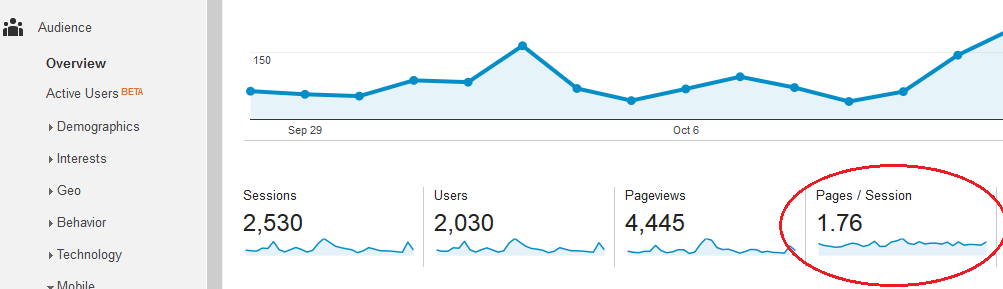
9) Pages per session:
When a visitor comes to the website, how many pages are they viewing before they leave?
This is a metric that I think is very closely related to bounce rates because both of them are measuring the amount of engagement that your audience has when they come to your website.
The biggest difference between the two is that pages per visit is a measurement of how many pages people will view on your entire website before leaving.
In my case, the amount of pages per session is 1.76. This may not seem like much, but considering the fact that a few months prior my pages per session was at 1.12, I have made substantial improvement in this area.
The way to improve this it is to go across your website and make sure that you are interlinking all of the pages on your website together, especially within the body content areas.
By linking your website to other pages on your website, you are connecting common themes that the reader may be interested in reading more about which will encourage more engagement.
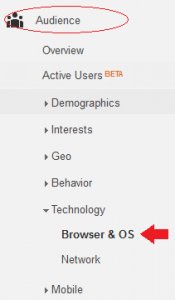
9) Browser and Operating system: Lastly, Google Analytics tracks the technical side of your visits and gives you a breakdown of what browsers and versions of the browsers the visitors are viewing the website from.
This is really important because often your perceptions about the browsers that people use doesn’t necessarily match up with what people actually use.
For example, on my website it says that half of the people visiting use chrome but surprisingly, the next highest browser that views my website is Safari, which indicates that it is primarily Apple devices.
It’s very likely that your website will differ and knowing this is key because you want to make sure that your website displays correctly in the browsers that are listed as the top four which are; Chrome, Safari, Firefox, and Internet Explorer.
The Secret I Use To Quickly Test The Impact Of Changes I Make
In this post, I’ve listed a lot of different things that you can do on a per page basis and on a sitewide basis to make impactful changes on your website.
The problem though is that many people have no idea where to start and get overwhelmed by this process when you have a small website.
The good news is, I have a secret that you can use to quickly test any changes that you want to make.
The secret is simple, focus exclusively on testing your changes with the most visited pages of your website.
As an example, if you are trying to figure out the optimal number of calls to action to have on a page to try to get email sign-ups on your website, the best thing that you can do is test everything on the most visited page or pages.
My experience tells me that when you have a smaller website, usually within the top five most popular pages you’ll have a blog post listed.
This is a perfect opportunity to test your new layout changes.
Sure, your homepage may be visited often and other pages on your website that are important will be listed, but taking something like a blog post and testing a new layout to try to get more email sign-ups on it is going to save you a lot of time and potentially save you money.
The reason for this is because that traffic is usually from long tail keywords that are coming to you directly from search engines which means you don’t have to pay anything and the traffic will consistently be there.
Wait – There’s More!
Before I let you go, there is one more thing…
Because Dave was gracious enough to let me write this guest post, I want to take a minute to thank him by offering all of the readers an exclusive opportunity to get access to a special video quicktip I created which illustrates how to use Google Webmaster Tools to create blog posts that are extremely likely to rank on the first page of Google within 48 hours of publishing.
Well, that’s it. Hopefully you found this blog post informative and it helps you understand how impactful analytics can be for your website.
In this blog post we talked about what analytics are and the platform that I recommend, nine analytic metrics that can make a huge impact on your website, and the secret that I use to quickly test the impact of changes that I met.